Vous ne pouvez pas sélectionner plus de 25 sujets
Les noms de sujets doivent commencer par une lettre ou un nombre, peuvent contenir des tirets ('-') et peuvent comporter jusqu'à 35 caractères.
|
|
il y a 8 mois | |
|---|---|---|
| .vscode | il y a 8 mois | |
| septadrop | il y a 8 mois | |
| .envrc | il y a 8 mois | |
| .gitignore | il y a 8 mois | |
| Cargo.lock | il y a 8 mois | |
| Cargo.toml | il y a 8 mois | |
| LICENSE | il y a 2 ans | |
| README.md | il y a 2 ans | |
| flake.lock | il y a 8 mois | |
| flake.nix | il y a 8 mois | |
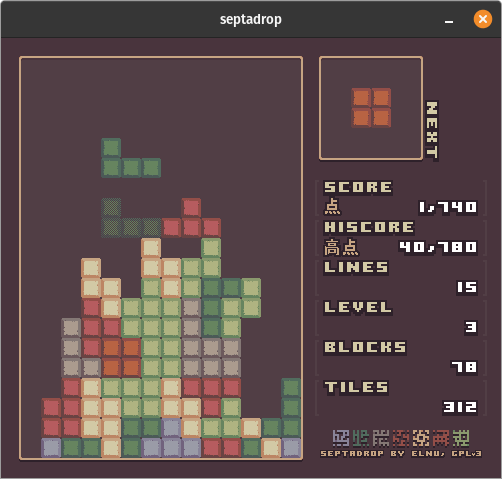
| screenshot.png | il y a 2 ans | |
README.md
septadrop
A block game made in Rust and SFML.
For packaging instructions, see the build folder.
Game
Controls
🠔/🠖arrow keys: horizontal movement🠕arrow key: rotate🠗arrow key: fast forwardSpace: hard dropEsc: pause (will also automatically pause on lost focus)
Shortcuts
Ctrl+1,Ctrl+0: 100% scale (default)Ctrl+2: 200% scaleCtrl+4: 400% scaleCtrl+-: Zoom outCtrl++: Zoom inCtrl+Q: Quit
Scoring and mechanics
You receive 40 points for a 1-clear, 100 points for a 2-clear, 300 points for a 3-clear, and 1200 points for a 4-clear, multiplied by your level plus one. Your level increases by one for every five lines cleared. If you would like to configure these values, change them in the config file and rebuild.
The next dropped block is picked purely randomly, there is no semi-random queue system. As a result of this, runs are heavily influenced by RNG. A queue system may be added in the future, but no promises.
Acknowledgements
- Graphics are using the Lost Century 24 Palette by CalmRadish, and are made with the wonderful sprite and pixel art editor Aseprite.
- Text is using Boxy Bold Font by Clint Bellanger, CC0
- Sound effects are made using jsfxr by Eric Fredricksen, a JavaScript port of DrPetter's sfxr.
- and last but not least to my friend CarlyRaeJepsenStan for feedback and playtesting.