Je kunt niet meer dan 25 onderwerpen selecteren
Onderwerpen moeten beginnen met een letter of nummer, kunnen streepjes bevatten ('-') en kunnen maximaal 35 tekens lang zijn.
|
|
8 maanden geleden | |
|---|---|---|
| .vscode | 8 maanden geleden | |
| septadrop | 8 maanden geleden | |
| .envrc | 8 maanden geleden | |
| .gitignore | 8 maanden geleden | |
| Cargo.lock | 8 maanden geleden | |
| Cargo.toml | 8 maanden geleden | |
| LICENSE | 2 jaren geleden | |
| README.md | 2 jaren geleden | |
| flake.lock | 8 maanden geleden | |
| flake.nix | 8 maanden geleden | |
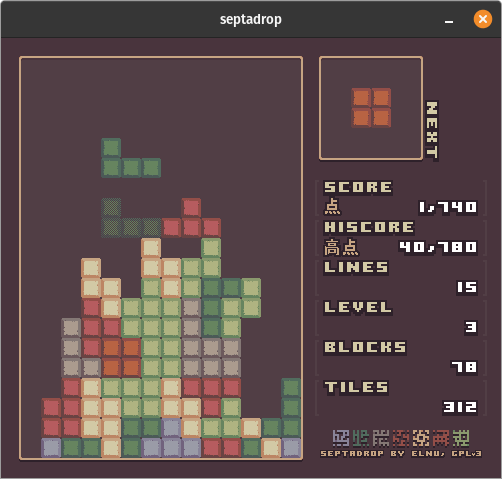
| screenshot.png | 2 jaren geleden | |
README.md
septadrop
A block game made in Rust and SFML.
For packaging instructions, see the build folder.
Game
Controls
🠔/🠖arrow keys: horizontal movement🠕arrow key: rotate🠗arrow key: fast forwardSpace: hard dropEsc: pause (will also automatically pause on lost focus)
Shortcuts
Ctrl+1,Ctrl+0: 100% scale (default)Ctrl+2: 200% scaleCtrl+4: 400% scaleCtrl+-: Zoom outCtrl++: Zoom inCtrl+Q: Quit
Scoring and mechanics
You receive 40 points for a 1-clear, 100 points for a 2-clear, 300 points for a 3-clear, and 1200 points for a 4-clear, multiplied by your level plus one. Your level increases by one for every five lines cleared. If you would like to configure these values, change them in the config file and rebuild.
The next dropped block is picked purely randomly, there is no semi-random queue system. As a result of this, runs are heavily influenced by RNG. A queue system may be added in the future, but no promises.
Acknowledgements
- Graphics are using the Lost Century 24 Palette by CalmRadish, and are made with the wonderful sprite and pixel art editor Aseprite.
- Text is using Boxy Bold Font by Clint Bellanger, CC0
- Sound effects are made using jsfxr by Eric Fredricksen, a JavaScript port of DrPetter's sfxr.
- and last but not least to my friend CarlyRaeJepsenStan for feedback and playtesting.